⭐ 引言
在当今的网络环境中,反向代理服务器扮演着至关重要的角色,它们不仅可以提高网站的安全性和性能,还能有效地管理流量和负载。然而,传统的 Nginx 配置往往需要深入的技术知识和对配置文件的熟练掌握,这对许多用户来说是一个挑战。
那么,有没有一款工具可以简单快速地实现反向代理呢?答案是肯定的!Nginx Proxy Manager 正是为此而生。它提供了一个用户友好的界面,使得反向代理的配置和管理变得轻而易举。无论你是开发者、系统管理员,还是对网络配置不太熟悉的用户,Nginx Proxy Manager 都能帮助你轻松应对反向代理的需求。通过简单的点击和填写表单,用户可以快速设置反向代理、管理 SSL 证书、配置访问控制等,极大地降低了使用门槛。
📝 Nginx Proxy Manager 概述
🤔 什么是Nginx Proxy Manager?
Nginx Proxy Manager 是一个基于 Nginx 的反向代理管理工具,提供了一个用户友好的界面来管理 Nginx 反向代理、SSL 证书和其他相关配置。它使得用户可以轻松地设置和管理代理服务,而无需直接编辑 Nginx 配置文件。
💡 Nginx Proxy Manager 特点
- 反向代理管理:用户可以通过简单的表单添加、编辑和删除反向代理设置,支持 HTTP、HTTPS 和 WebSocket。
- 用户界面:提供一个直观的 Web 界面,可以方便地进行各种配置,适合不熟悉命令行操作的用户。
- SSL管理:支持 Let’s Encrypt 自动生成和更新 SSL 证书,用户可以轻松地为自己的域名启用 HTTPS。
- 访问控制:可以设置基本的身份验证,限制对某些服务的访问。
- 安装简单:可以通过 Docker 快速部署,方便集成到现有的容器环境中。
- 日志查看:提供访问日志和错误日志的查看功能,帮助用户监控和排查问题。
当然也不全是优点 也有一些它干不了的事
- 不支持负载均衡:虽然它是基于nginx的,但是他并不支持nginx的另外一个特点 那就是负载均衡。
- 不支持中文:Nginx Proxy Manager 的用户界面默认是英文,目前没有中文版。
- 功能限制:对于需要高度自定义或复杂配置的用户,Nginx Proxy Manager 的界面可能不支持所有 Nginx 的功能,某些高级特性可能需要直接编辑 Nginx 配置文件。
🚀️ 安装Nginx Proxy Manager
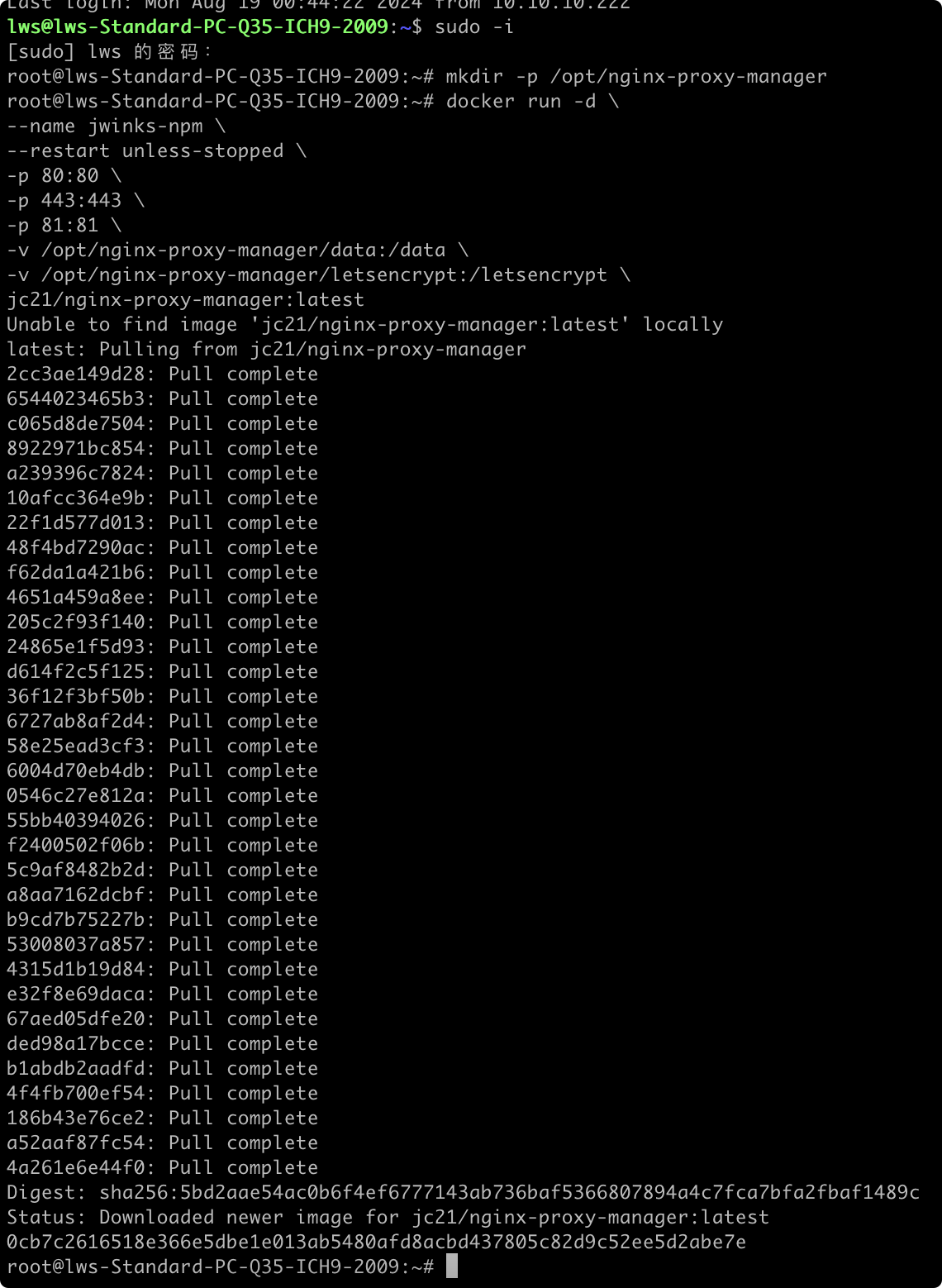
🐳 Docker
|
|

📦 Docker-Compose
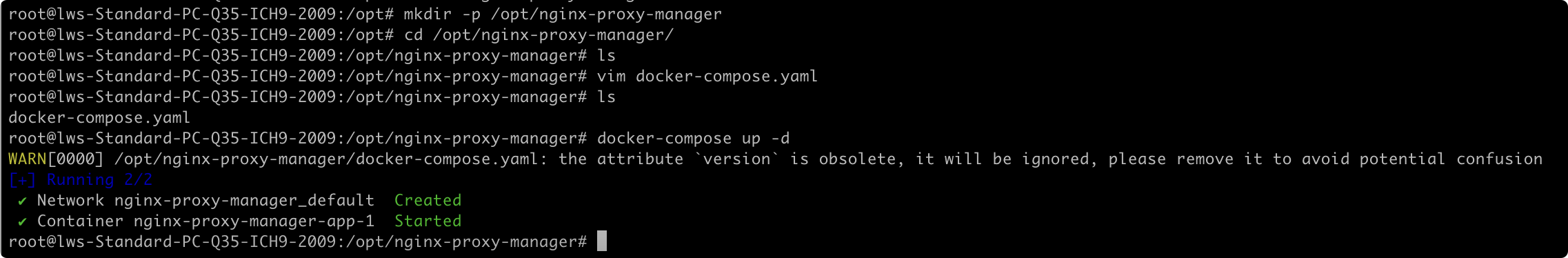
docker-compose.yaml
|
|
启动
|
|

🎉 访问界面
部署后一共会占用三个端口
- 80: nginx http端口
- 443: nginx https端口
- 81: nginx proxy manager管理界面端口
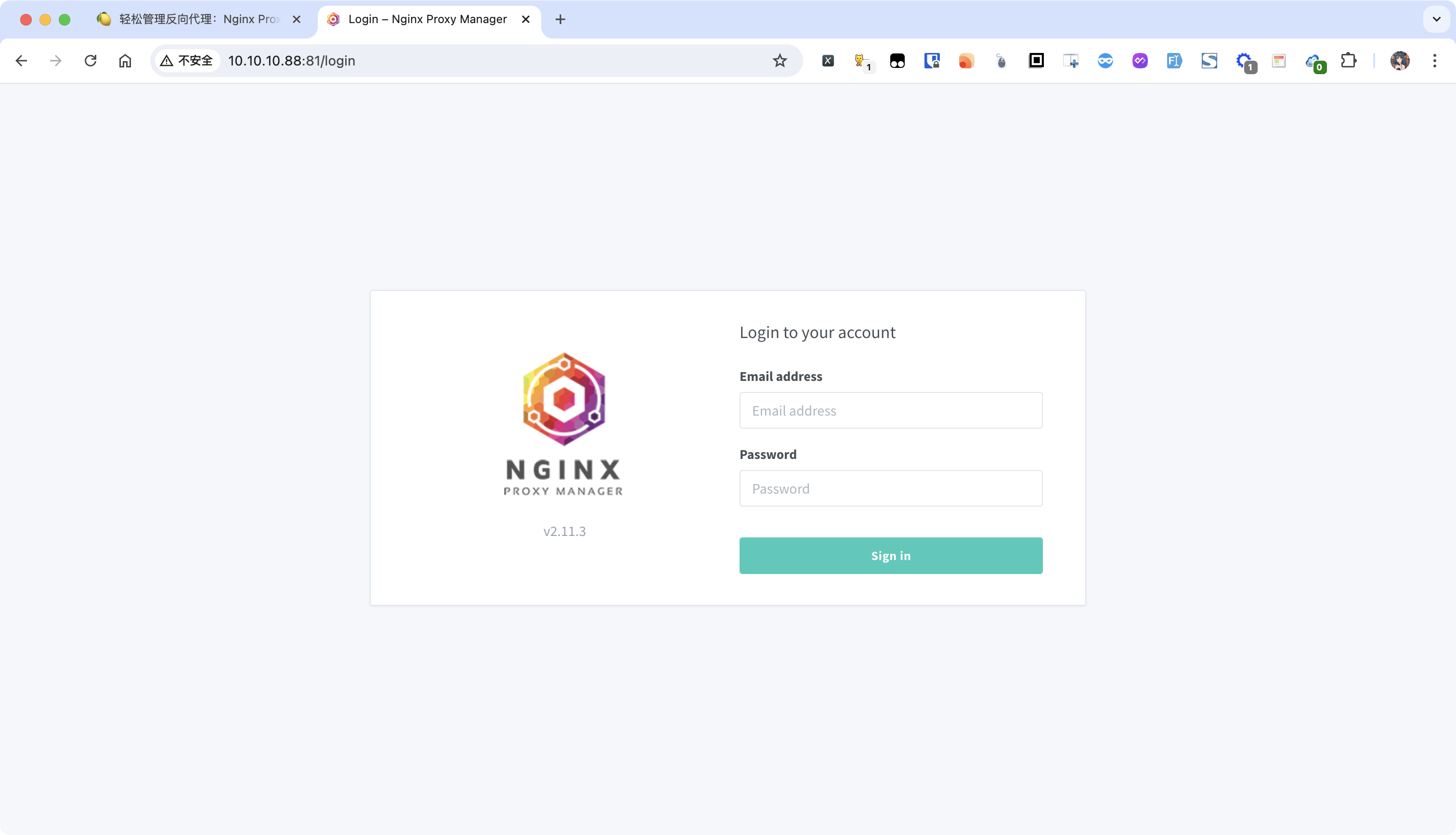
安装成功后 通过 81 端口访问管理界面。
- 默认账号:
admin@example.com - 默认密码:
changeme


⚙️ 配置反向代理
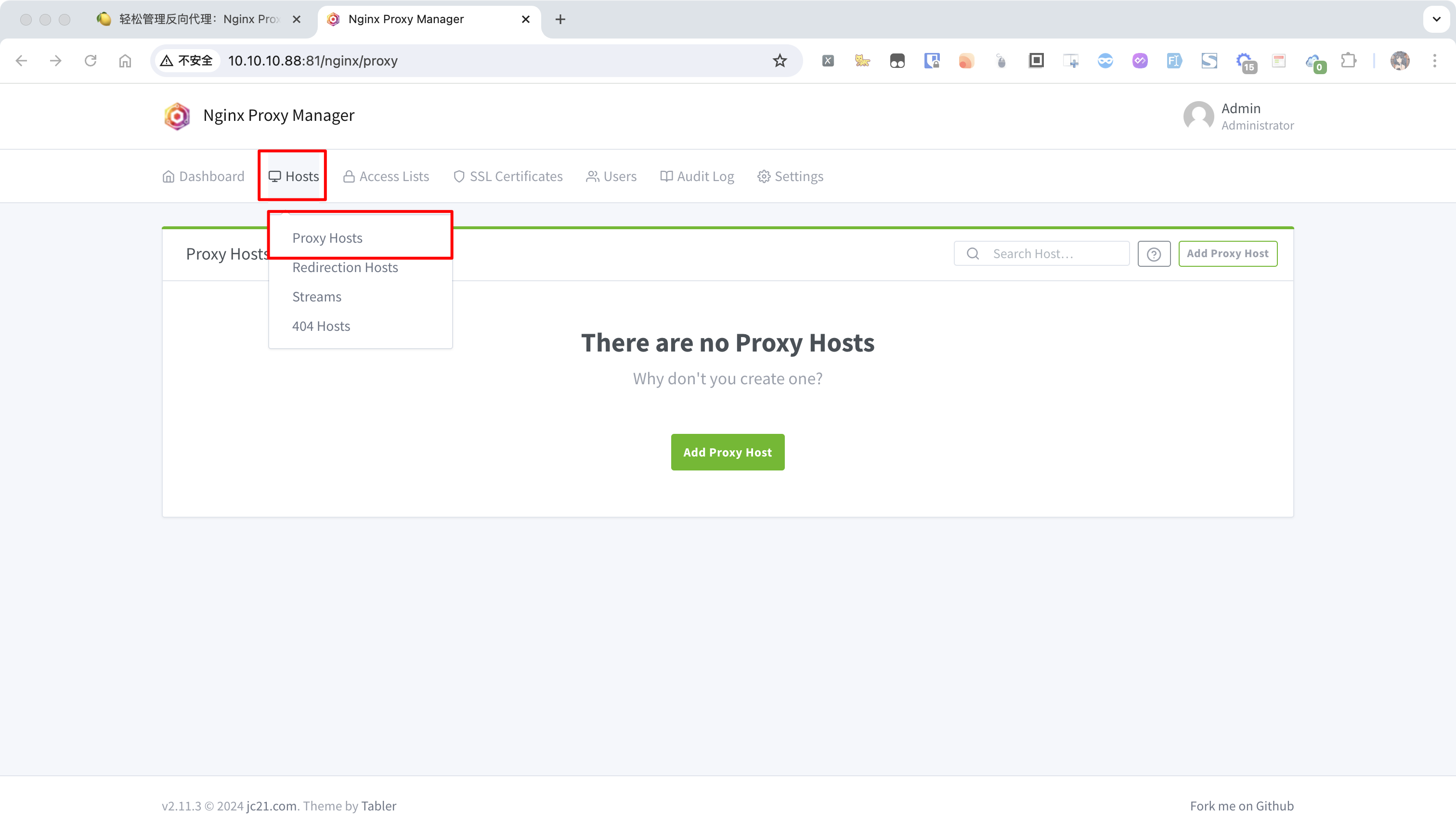
依次点击 Hosts - Proxy Hosts 打开反向代理配置界面。

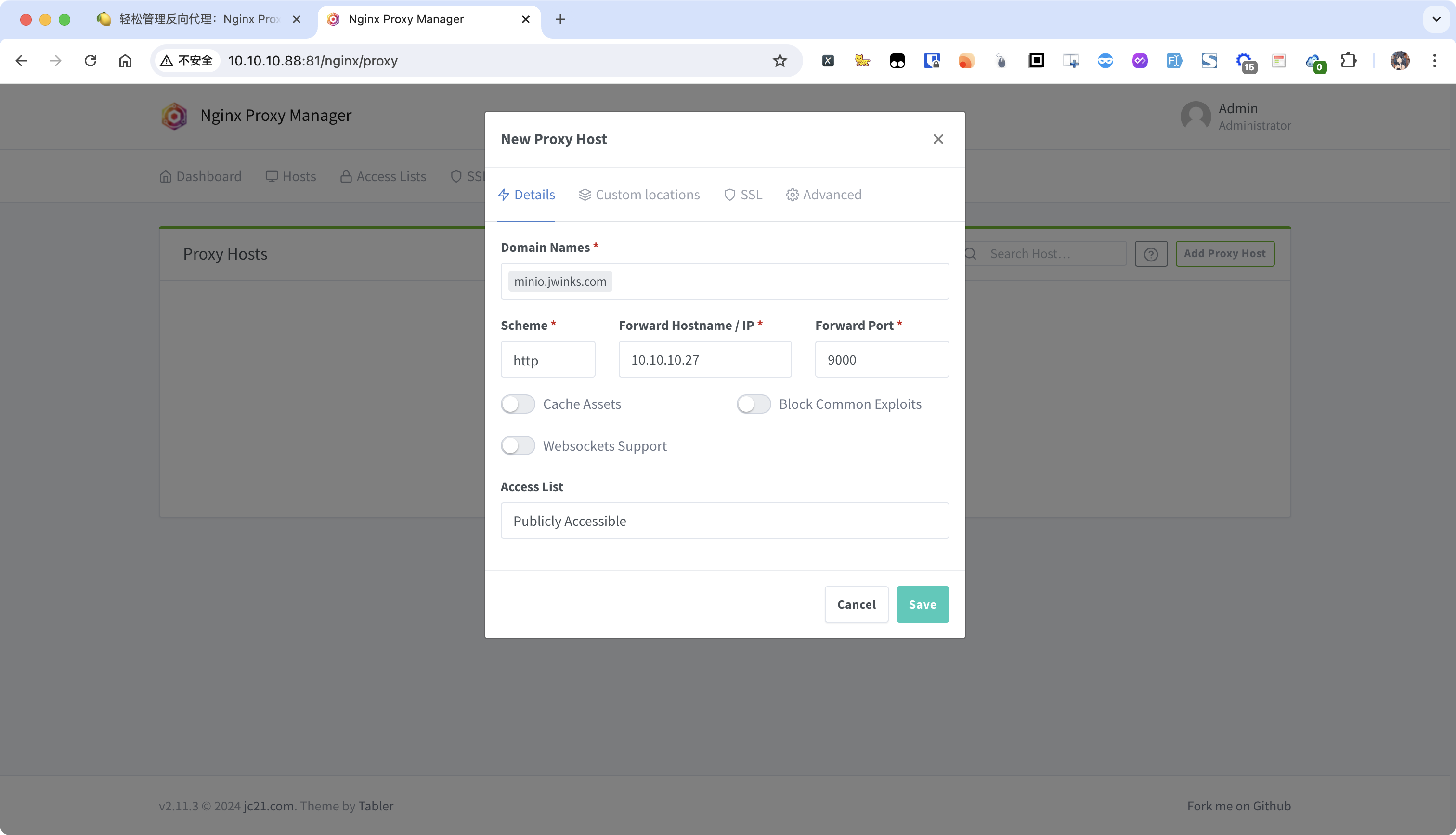
点击 Add Proxy Host 我这里以代理minio为示例。

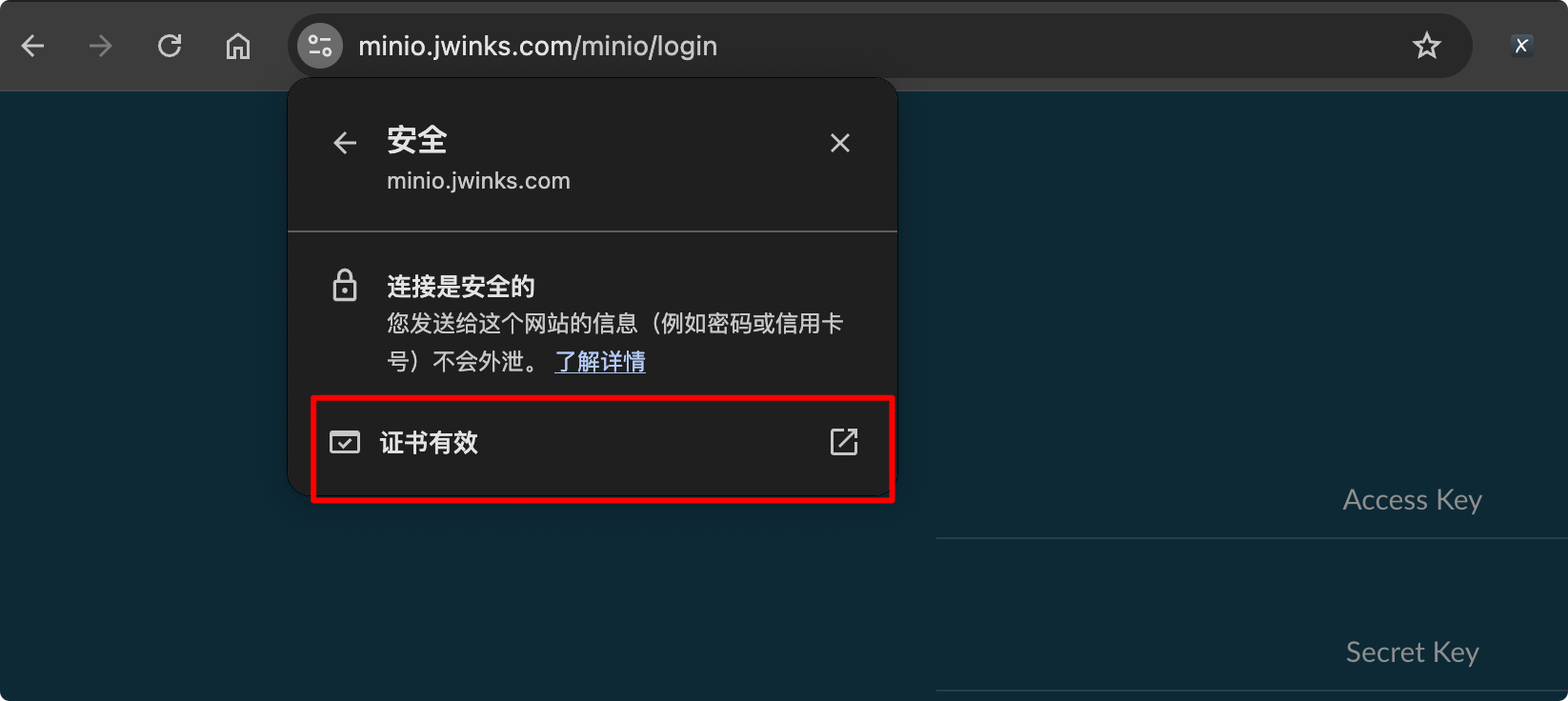
恭喜你 到这一步就完成了 🎉🎉🎉 访问一下试试看吧。

🔧 高级用法
🔒 证书管理
在Web中,SSL证书可以说是必不可少的一部分。它不仅可以加密用户与网站之间的数据传输,确保敏感信息的安全性,还能验证网站的身份,防止用户访问到伪造或钓鱼网站。
Nginx Proxy Manager 在 SSL 证书管理方面提供了强大的支持。在Nginx Proxy Manager中使用证书也很简单,只需动动手页面上点点即可。
📤 上传证书
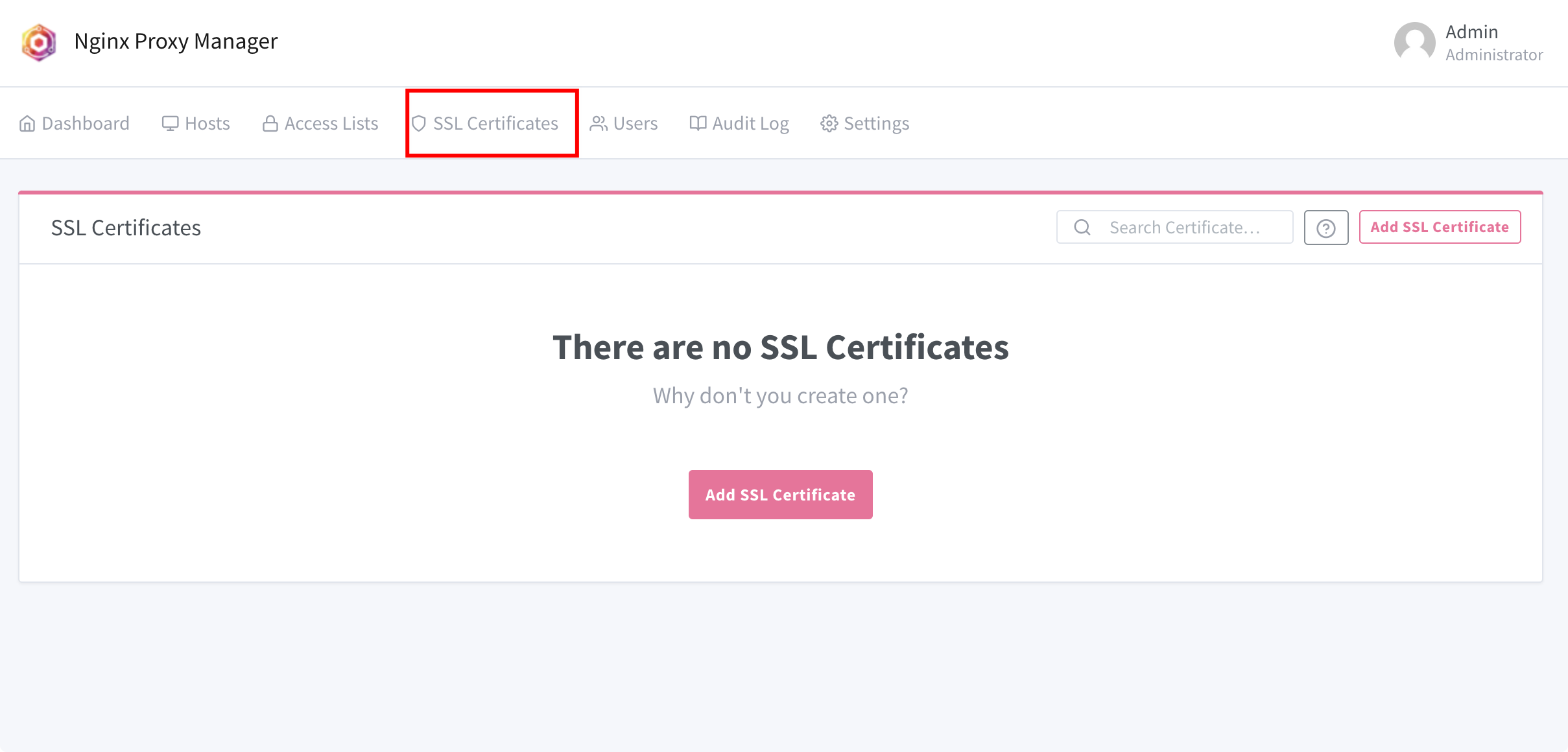
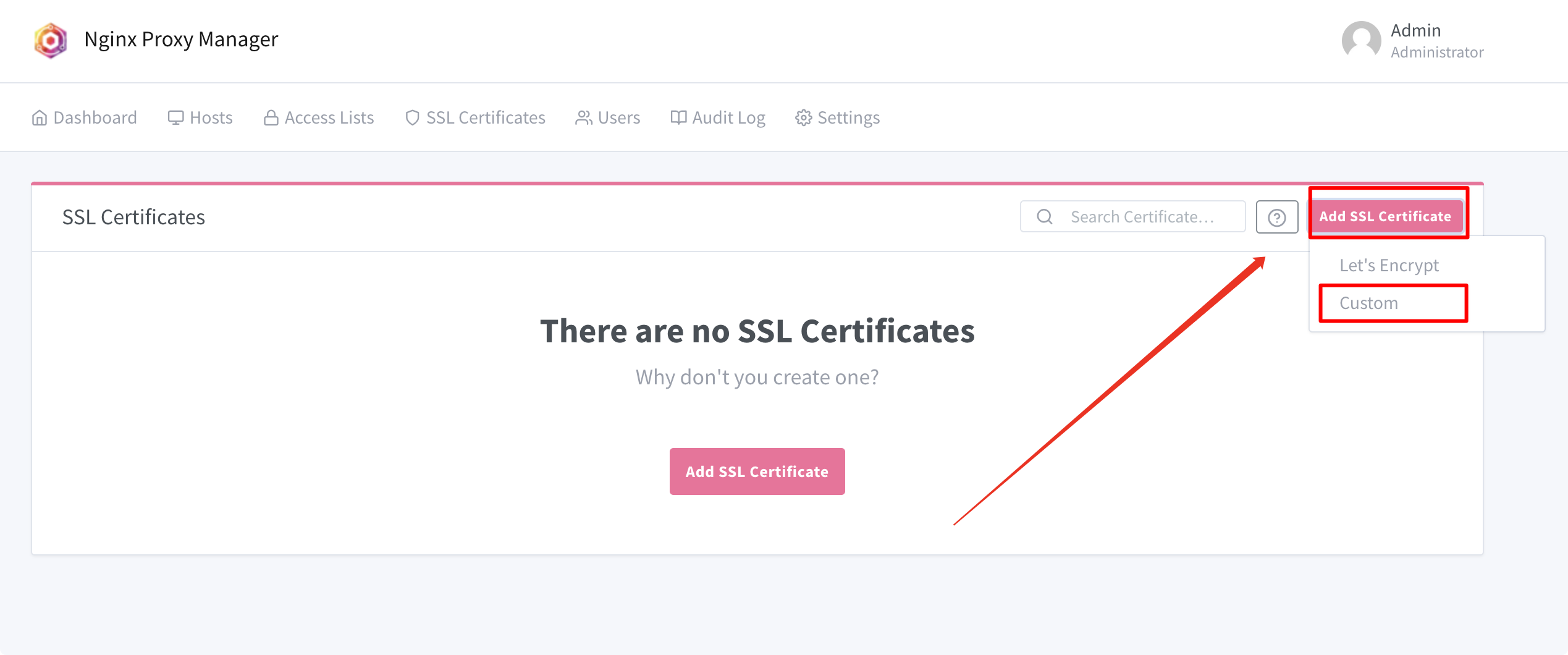
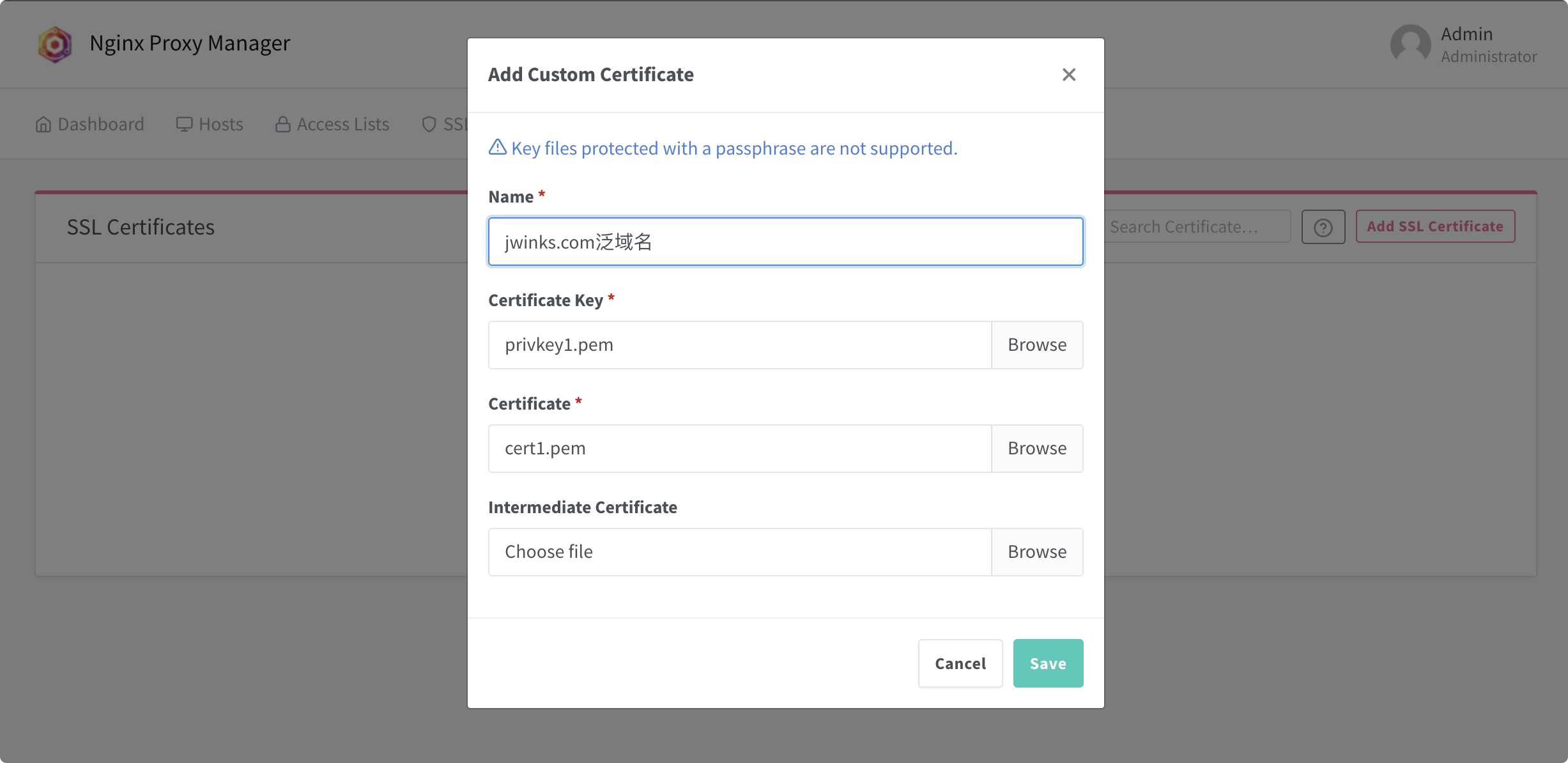
Nginx Proxy Manager中使用已经申请好的证书,只需要点击 SSL Certificates 然后将证书上传上去即可。


注:Name不是必须填域名,可以自定义;最后一个可以不上传。


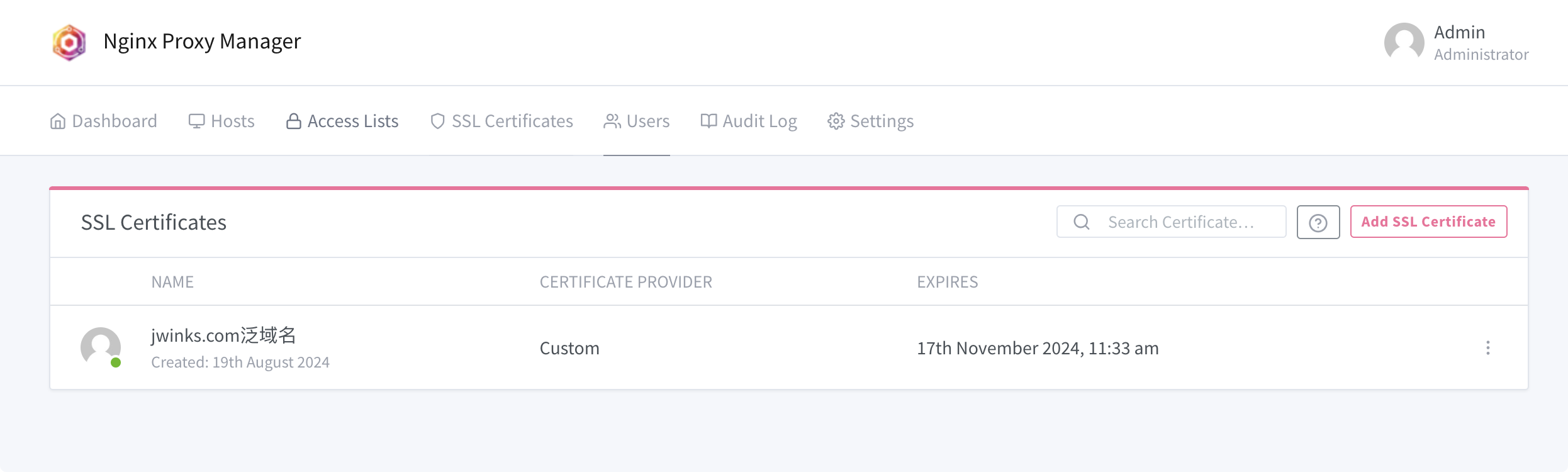
现在你已经将证书成功添加进Nginx Proxy Manager中了。✅ 使用证书
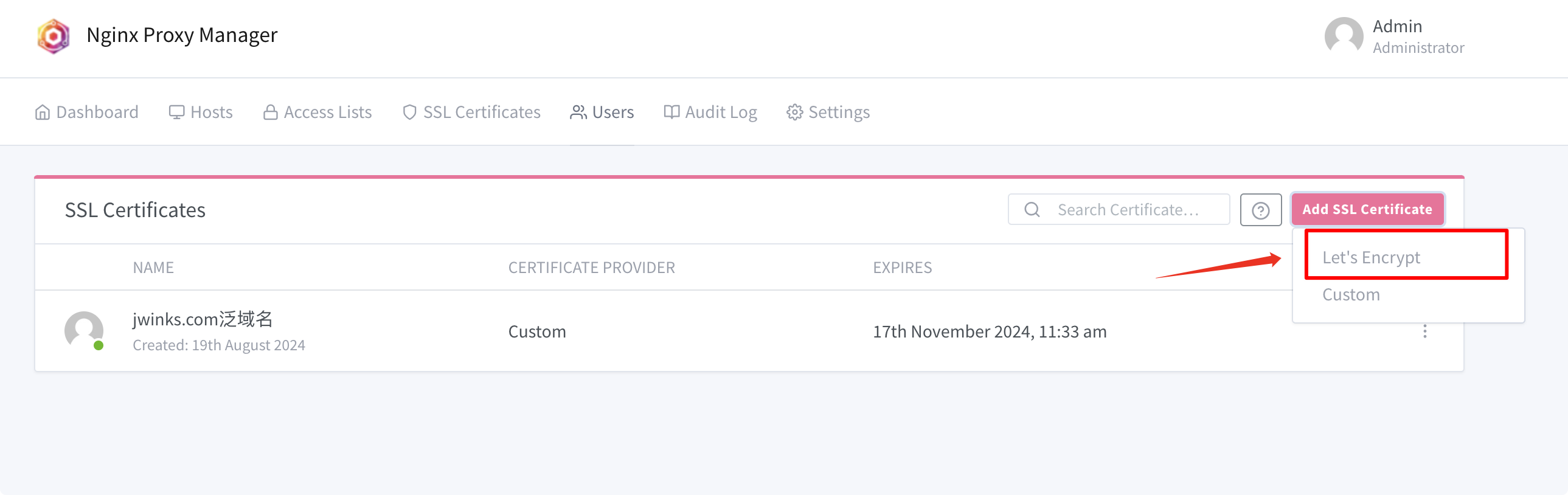
📝 申请证书
Nginx Proxy Manager 除了能上传自己的证书文件以外,也是支持通过平台自动去获取证书的。

CloudFlare
注:Global API Key 在这里用不了,看了下日志好像是 Cloud Flare 的 python SDK 版本过低。
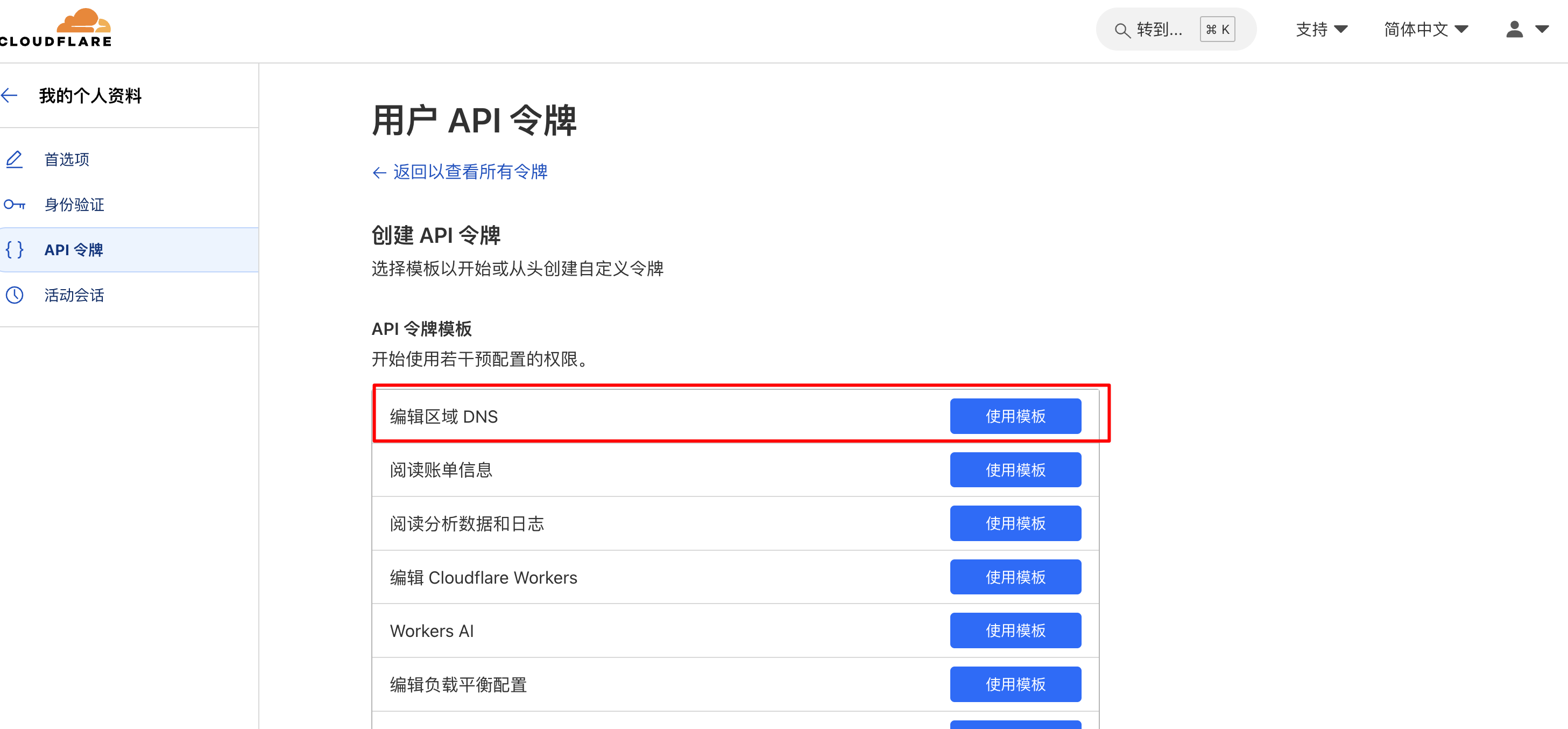
创建cloudflare令牌 地址:https://dash.cloudflare.com/profile/api-tokens

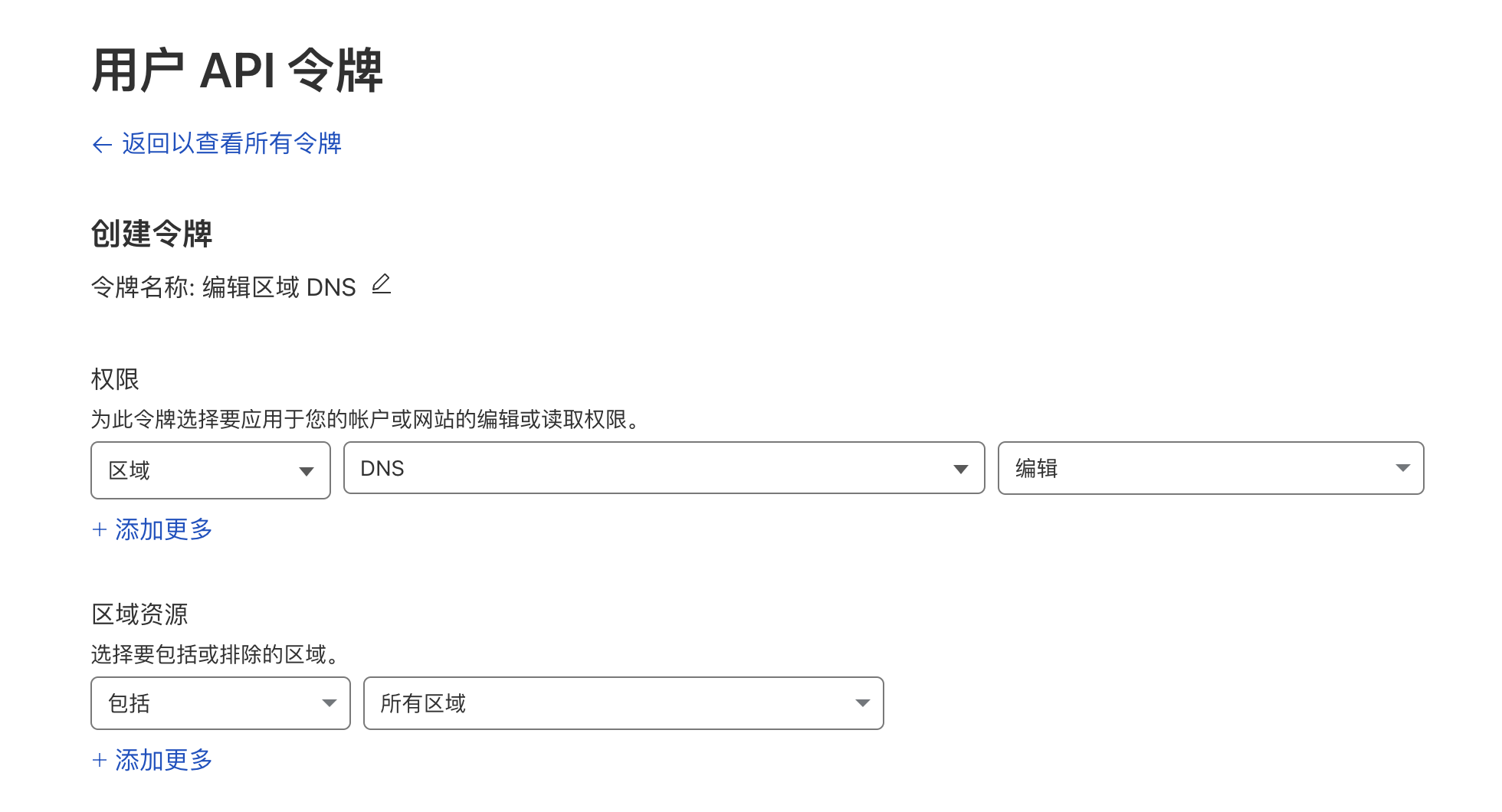
按照图中选一下 其他默认 点击确定拿到API 令牌。

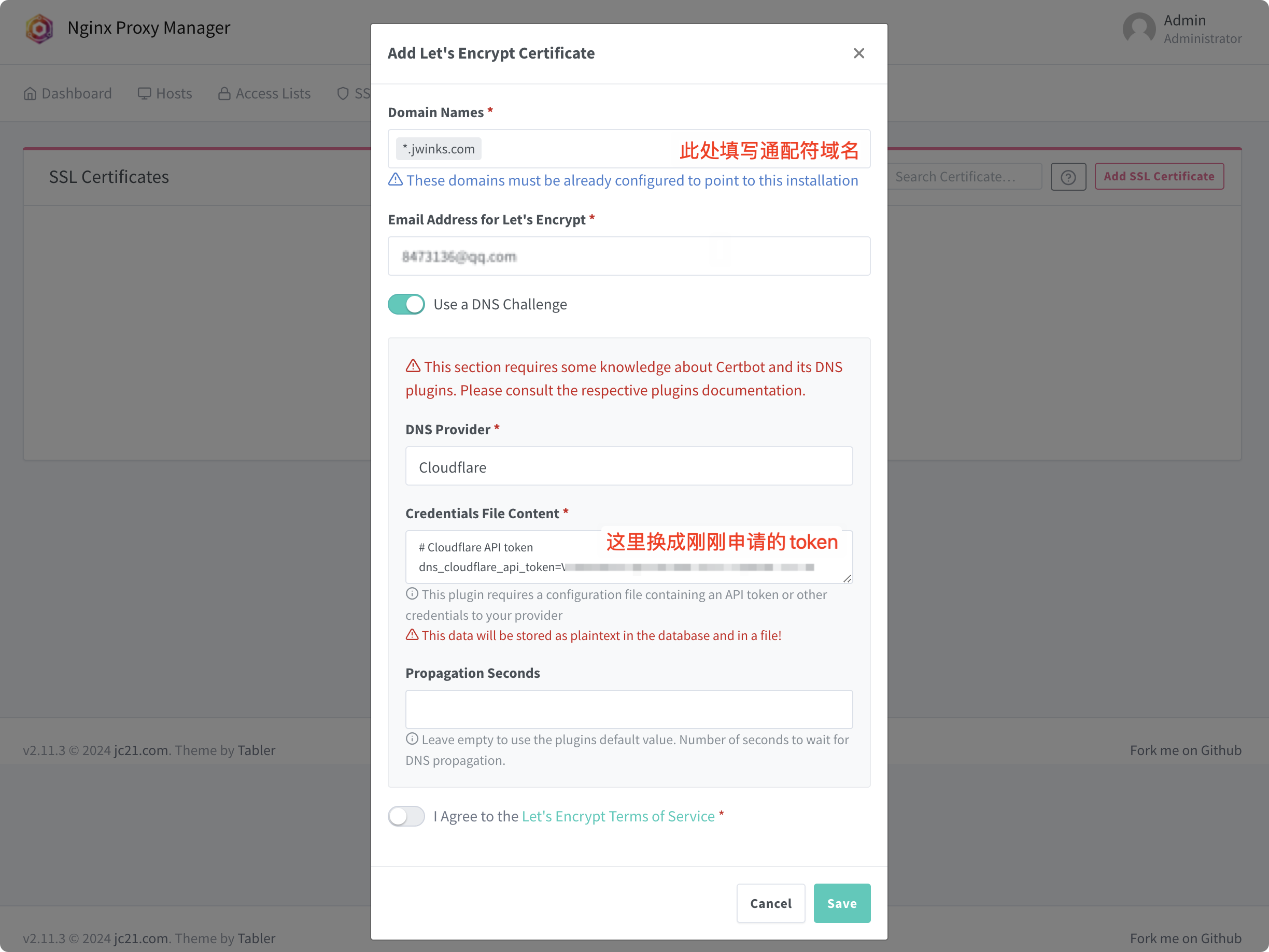
将 域名、 邮箱 和刚刚复制的 token 填进去。
注:域名填写通配符的域名,不写通配符会可能导致申请不通过;过程会有些耗时,请耐心等待。


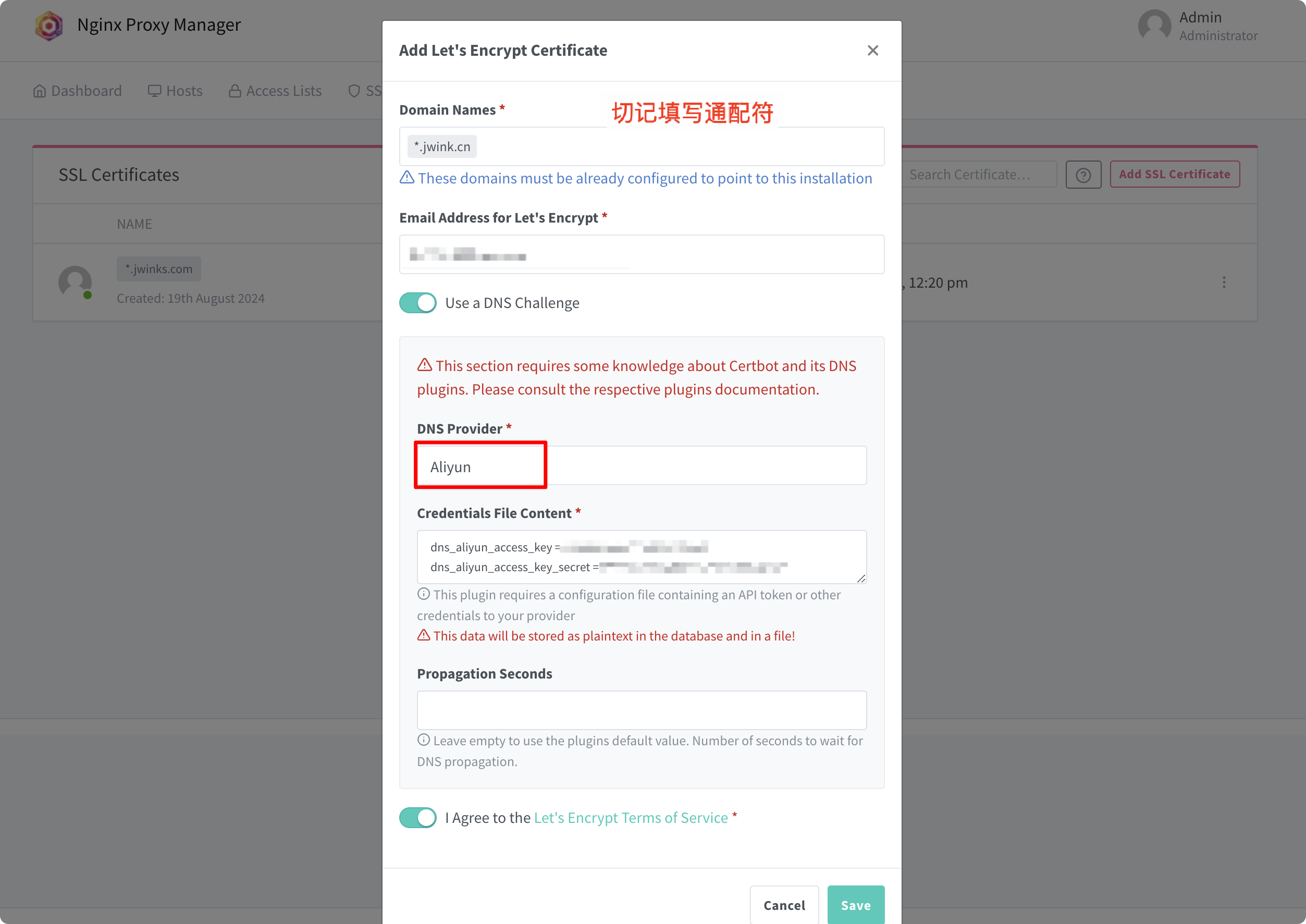
阿里云
阿里云AS、AK的申请 在我另一篇文章中写过,就不写了。点我跳转
注:域名填写通配符的域名,不写通配符会可能导致申请不通过;过程会有些耗时,请耐心等待。

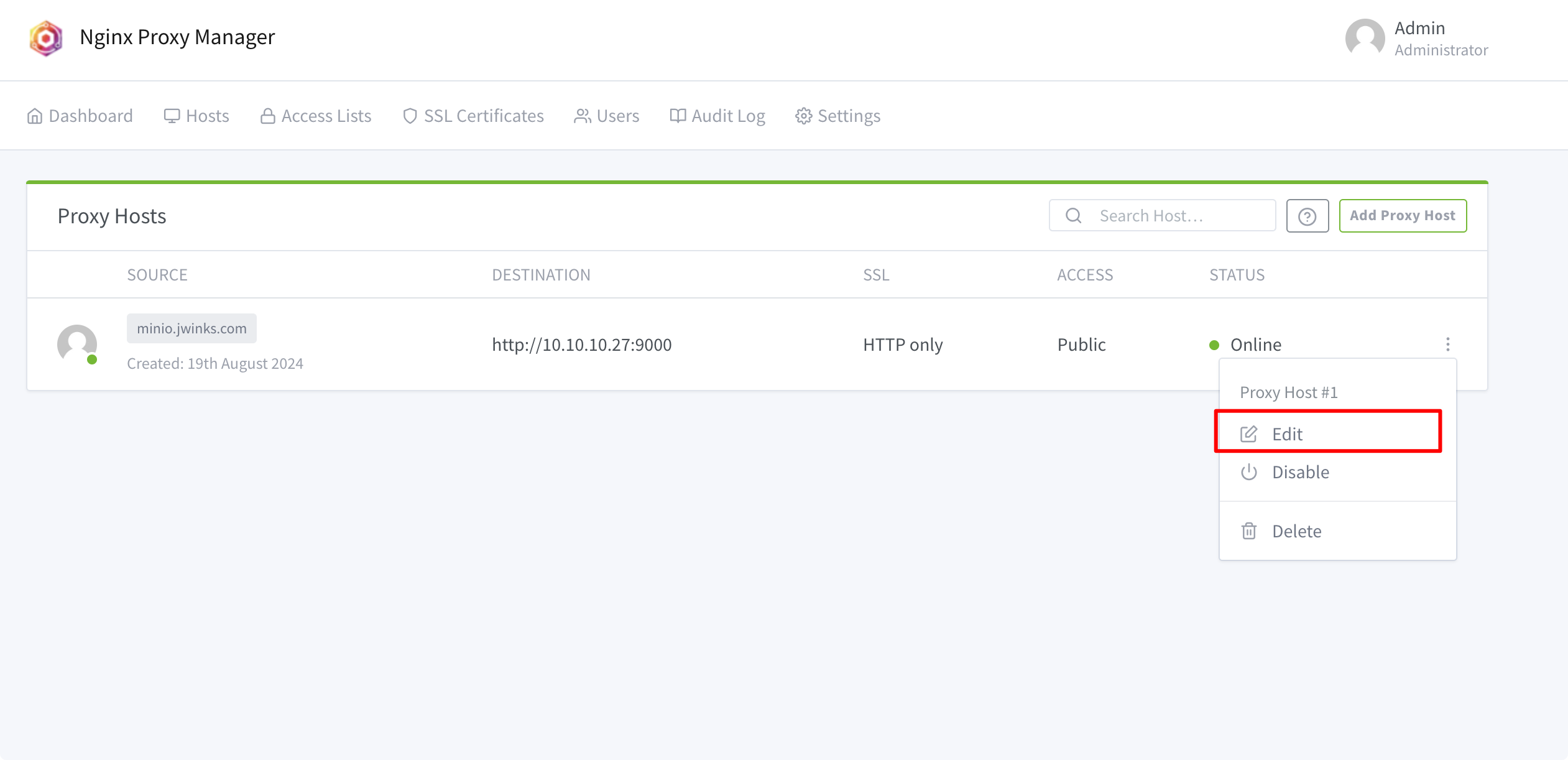
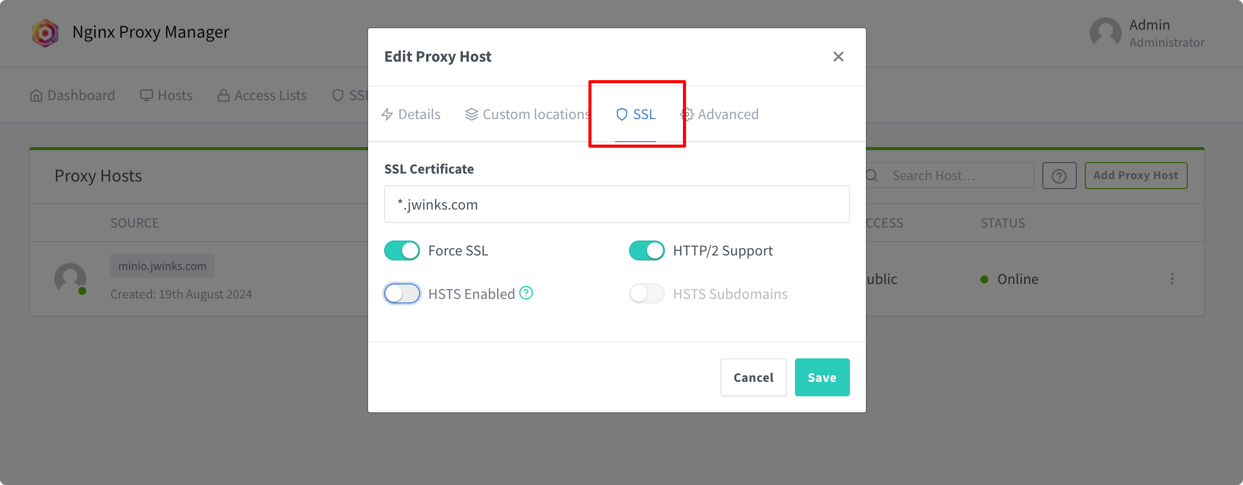
✅ 使用证书
证书申请完怎么使用呢?很简单选择一下就行 如下图:



⚙️ 自定义配置文件
尽管其默认设置适合许多常见场景,但在某些情况下,默认的配置就无法达到彦祖们的预期。接下来我们通过实现自定义配置,以便更好地适应 彦祖们的应用场景。
这里以一个域名通过不同的路径分别对应minio和qBittorrent为例;
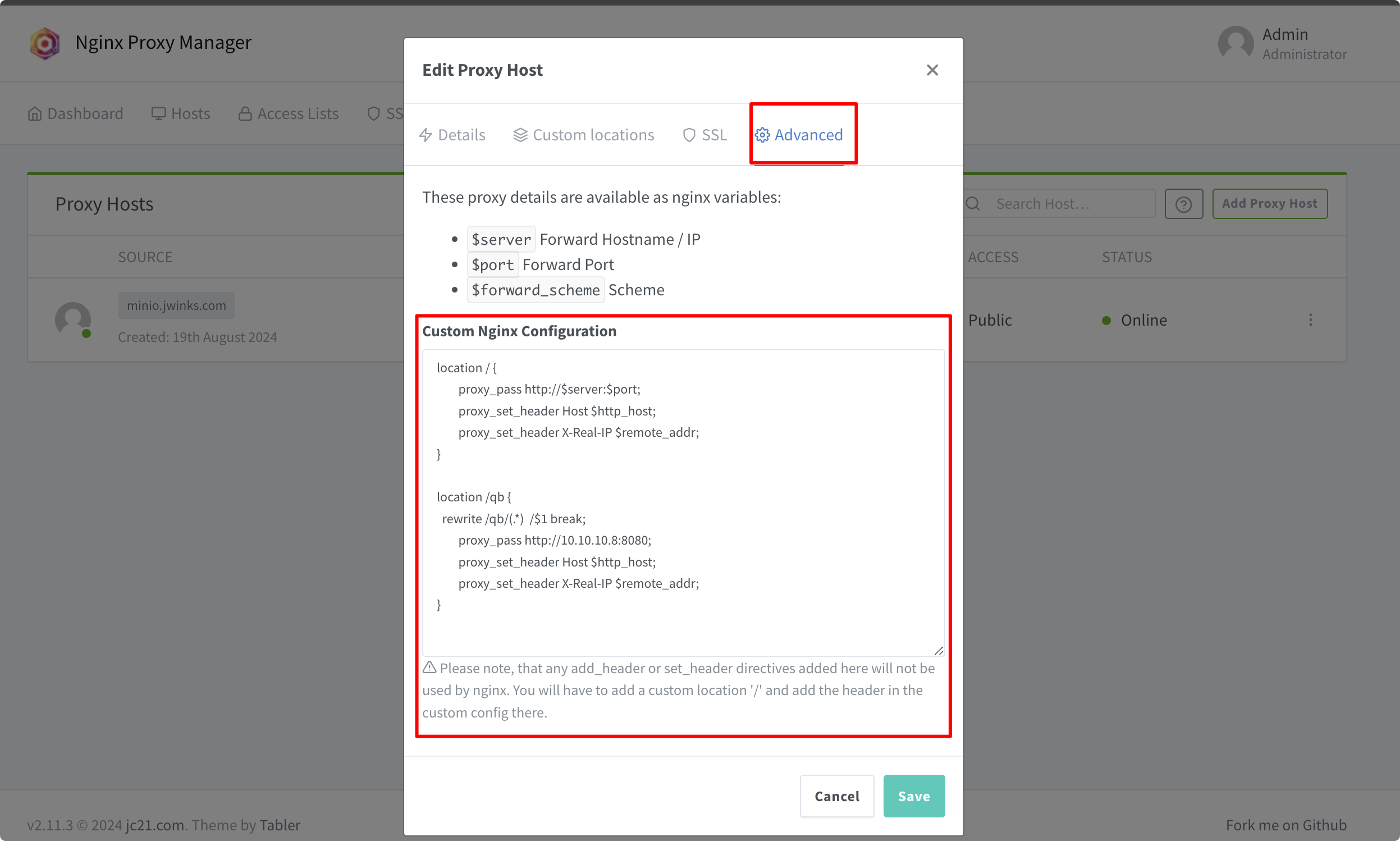
点击 Advanced 直接在这里写nginx配置即可。

配置说明:我这里配置了两个 location / 指向的还是minio /qb 指向了我内网的qBittorrent。
|
|